타임웹 반응형웹 화면 테스트 툴 - 하단의 잦은질문을 참조하시고 검색창에 URL을 적어주세요.
타임웹 반응형웹 화면 테스트 툴 - 하단의 잦은질문을 참조하시고 검색창에 URL을 적어주세요.
 360 x 640 세로(vertical) - 삼성 : 노트4,노트3,S5 LG : Gpro,G2,G3 구글 : 넥서스5 등
360 x 640 세로(vertical) - 삼성 : 노트4,노트3,S5 LG : Gpro,G2,G3 구글 : 넥서스5 등


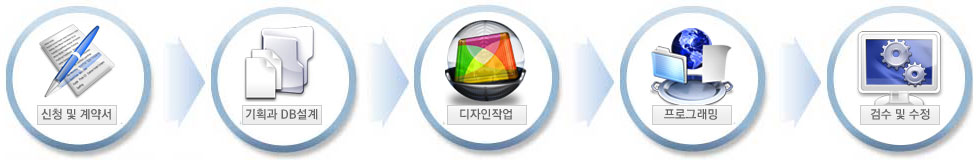
 반응형 홈페이지 제작절차
반응형 홈페이지 제작절차

 반응형웹 테스트 툴 사용시 잦은질문
반응형웹 테스트 툴 사용시 잦은질문
Q. URL입력후 사이트가 아무것도 표시가 되지 않습니다?
URL로 입력한 서버의 응답헤더(Response Headers)에 'X-FRAME-OPTIONS' 라는 외부 프레임 로드를 거부하는 옵션이 적용되어 있을 경우에 모든 반응형웹 테스트 툴에서 나타나는 현상입니다. 일부 프레임워크에서는 세팅 초기에 X-FRAME-OPTIONS가 기본으로 설정되어 있으므로, 만일 개발중인 서버에서 이와 같은 문제가 생긴다면 해당 옵션을 확인해보셔야 합니다.
Q. URL을 입력했는데 왜 모바일버전으로 넘어가지 않고 PC버전 그대로 표시되는 겁니까?
반응형웹 테스트 툴은 CSS 미디어쿼리 기술에 기반한 반응형 웹, 즉 하나의 페이지 소스로 N스크린을 대응하는 웹페이지를 체크하는 툴입니다. 브라우저의 보안 정책 상 웹페이지에서 User-Agent 헤더를 변조하여 프레임 요청을 할 수가 없습니다. 때문에 이런 경우에는 반응형 웹이 적용되어 있는 모바일 버전의 URL을 직접 입력하여 로드해야 합니다.
Q. 실제 폰에서 보는 것과 차이가 있습니다?
반응형웹 테스트 툴의 결과 화면은 접속한 브라우저를 기반으로 로드됩니다. 따라서 실제 디바이스에서의 폰트, 렌더링 이슈, 기기별 특성등은 반영되지 않을 수 있습니다. 개발 시 '참고'만 하시고, 반드시 실제 디바이스에서 확인해주세요.
Q. 혹시 입력한 URL에 대한 정보가 따로 수집되나요?
아니요, URL 정보를 데이터베이스화 하거나 따로 수집하지 않습니다. 걱정하지 않으셔도 됩니다.
















 홈페이지제작
홈페이지제작

 검색기 세부기능
검색기 세부기능 통합검색 화면에서 출력하는 결과물은 실시간 포털사이트 화면과 동일합니다.
통합검색 화면에서 출력하는 결과물은 실시간 포털사이트 화면과 동일합니다.