



 반응형 웹디자인이란?
반응형 웹디자인이란?
반응형 웹디자인(RWD : Responsive Web Design)을 한마디로 정의하면 '하나의 디자인이 여러 기기에서 잘 보이도록 하는 기법'이라 할수 있습니다. 기술적으로는 웹표준과 미디어쿼리를 이용한 한개의 홈페이지가 웹서버에 접속을 하는 다양한 기기(테스크탑 PC, 태블릿, 스마트폰, 스마트TV 등)들의 화면크기를 측정해서 기기별로 해상도에 맞추어 컨덴츠를 출력 해주는 것입니다. 한개의 홈페이지가 모든 일을 처리하는 최상의 구조입니다.
 반응형 홈페이지 구축시 문제점 해결
반응형 홈페이지 구축시 문제점 해결
이전에는 반응형 웹디자인의 핵심기술인 미디어쿼리(CSS3)와 웹표준, HTML5를 지원못하는 브라우저들이 있었습니다. 미디어쿼리를 인식못하는 Windows XP에서 구동하는 익스플로러 6,7,8과 구형단말기 등, 이에 자바스크립트를 이용한 기술이 대안으로 나왔으나 파싱관계로 사이트 출력이 늦어지는 부작용이 발생했었습니다. 국내 포털사이트들은 대안으로 PC로 접속하는 www.XXX.co.kr과 단말기로 접속하는 m.XXX.co.kr에 반응형 웹디자인을 적용하여 두개의 웹사이트를 운영하고 있습니다. 지금은 이러한 오래된 기기들과 브라우저의 퇴출로 반응형웹 으로의 제작 가치가 더욱 높아졌습니다.
 포탈사이트 반응형 홈페이지 구축사례
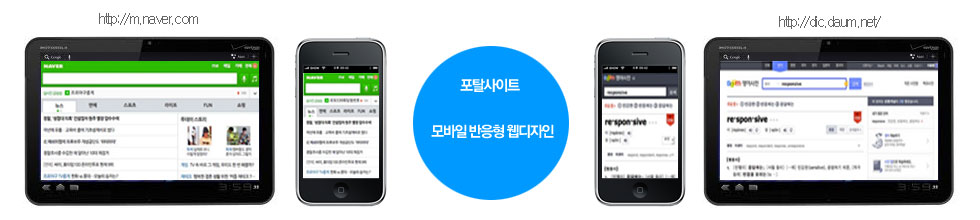
포탈사이트 반응형 홈페이지 구축사례

 반응형 홈페이지 제작분류
반응형 홈페이지 제작분류
| 분류 | 홈페이지 도메인 | 사이트 구조 | 비용 |
| 단독형 | www. (1개) | 회사소개, 제품소개, 브랜드홍보 같은 100개 미만의 페이지로 구성되는 홈페이지로 플래시, ActiveX 같은 특별한 컨텐츠가 필요하지 않을 경우 | 상담후협의 |
| 분리형 | www. m. (2개) | 다양한 컨덴츠를 이용하는 홈페이지로 플래시, ActiveX 등 여러가지 프로그램을 혼합하여 사용하는 경우 | 상담후협의 |
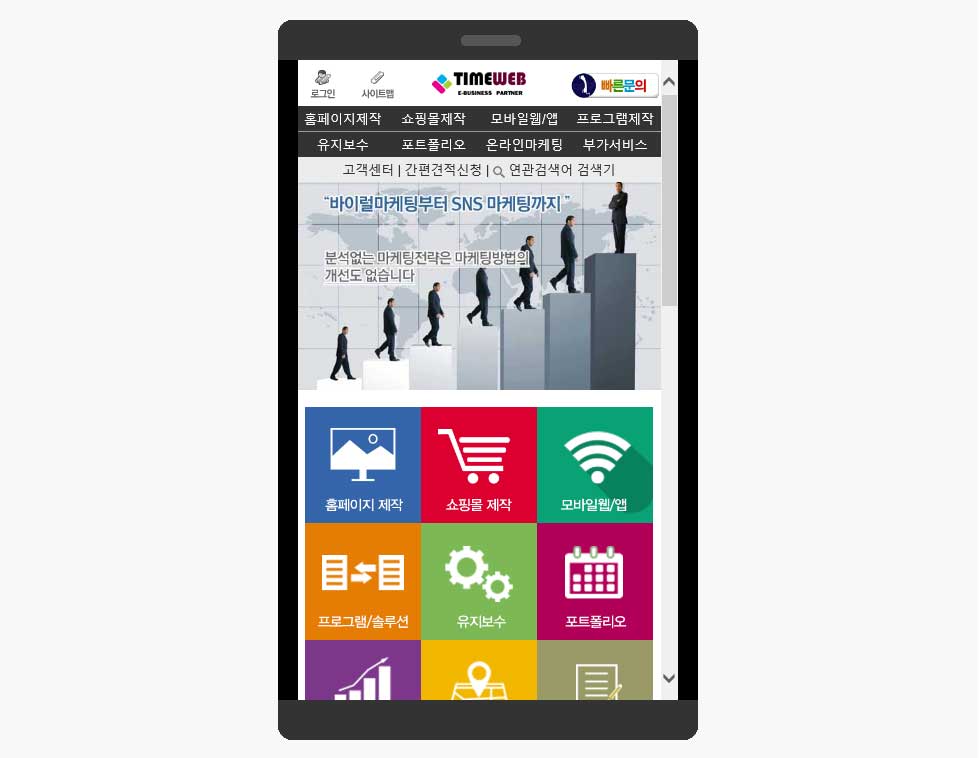
 반응형 체험하기는 네비게이션과 컨텐츠 위치, 텍스트, 이미지등이 화면사이즈에 따라 가변적으로 반응 합니다 반응형 체험하기는 네비게이션과 컨텐츠 위치, 텍스트, 이미지등이 화면사이즈에 따라 가변적으로 반응 합니다
|
|||

 타임웹 반응형웹 테스트기 실행화면
타임웹 반응형웹 테스트기 실행화면
반응형 웹을 만들 때 해상도에 따라 테스트를 해야 하는데 스마트기기로는 직접적인 URL 입력의 어려움이 있습니다. 테스트 하는 가장 편한 방법은 웹브라우저의 크기를 모바일 기기의 크기에 맞게 조정하여 보는 것입니다. 타임웹 반응형웹 테스트 툴에 URL만 입력하면 제작한 홈페이지나 모바일 웹사이트가 스마트폰이나 스마트패드에서 어떻게 보이는지 즉시 확인 할수 있습니다.

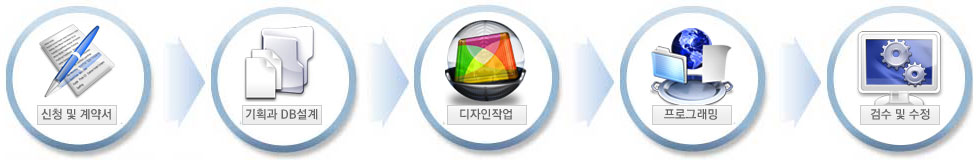
 반응형 홈페이지 제작절차
반응형 홈페이지 제작절차

 반응형 홈페이지 잦은질문
반응형 홈페이지 잦은질문
Q. 반응형웹으로 회사소개 홈페이지를 제작시 비용은 어떻게 되나요?
반응형웹으로 설계에서 구현까지 디자이너와 퍼블리셔의 작업 공수가 최소 1.5배에서 2배가량 더 소요됩니다만, 한번의 제작으로 방문객에게 최적의 접속환경을 제공하고 제작후 유지보수 비용까지 감안하면 반응형웹으로의 제작이 이익이라는 계산이 나옵니다. 자세한 사항은 견적을 받아 보셔야 알 수 있습니다.
Q. 온라인 쇼핑몰을 운영중입니다. 반응형 쇼핑몰이 가능한가요?
가능합니다. 그러나 반응형웹 디자인은 설계를 모바일(320px)에서 부터 시작하여 데스크탑(2580px)으로 변경하는 과정을 거치므로 디자인이 제약적으로 설계되며, 동적으로 생성되는 카데고리가 문제가 될수도 있습니다. 또한 쇼핑몰 확장시 다양한 프로그램이 추가 될수도 있으므로 견적을 받아 보셔야 알 수 있습니다. 자세한 사항은 이곳에서 바로가기 >>
Q. 반응형웹으로 제작시 사이트 반응속도는 어떤가요?
반응형은 한페이지에서 여러형태의 액션을 취하므로 잘못된 디자인설계와 불필요한 CSS/JavaScript 소스코드가 파싱될경우 상당히 반응속도가 느려집니다. 최적으로 필요한 CSS/JavaScript 소스코드와 디자인을 기반으로 구축해야 데스크탑 사용자만을 위하여 제작한 사이트의 속도를 따라갈수 있습니다.
Q. 홈페이지를 의뢰하는 고객은 무엇을 준비해야 하나요?
사이트맵 구성, 메뉴, 각 메뉴에 필요한 자료들, 로고가 있는 경우 로고, 약도, 회사 팜플렛, 회사 스크랩 자료 등을 준비해 주시면 됩니다. 홈페이지 계약 후 최대한 빨리 자료를 보내주셔야 홈페이지를 계약한 일정에 맞추어 제작할 수 있습니다.
















 홈페이지제작
홈페이지제작

 검색기 세부기능
검색기 세부기능